The revolutionary Elementor Motion Art Effect, powered by the advanced Qode Matrix technology, is a cutting-edge visual tool meticulously crafted to amplify user engagement on websites. It seamlessly delivers an enthralling animation experience, effectively demonstrating the prowess of the Qode Matrix platform in enhancing the website’s visual appeal and optimizing the overall user experience.
Key Benefits:
- Dynamic and interactive motion art effects for enhanced user engagement.
- Easy integration without the need for coding expertise.
- Customizable options to align with specific design preferences.
Requirements:
To enable the Motion Art Effect for your WordPress website, you need to install and activate the Elementor Page Builder. Once installed, the Motion Art Effect feature can be activated through the Elementor editor.
Installation Guide:
To integrate the Motion Art for Elementor Plugin seamlessly into your WordPress website, follow the step-by-step guide outlined below. Ensure you have already purchased and downloaded the plugin from the Downloads section of your CodeCanyon account before proceeding.
Step 1: Log in to your WordPress dashboard using your credentials.
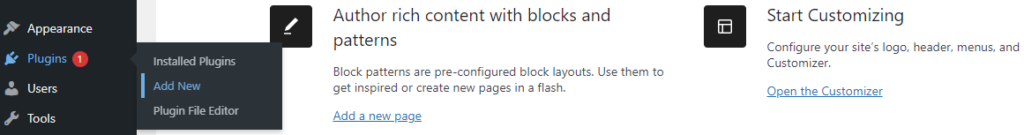
Step 2: In the dashboard, locate the ‘Plugins’ menu, then select the ‘Add New’ submenu.

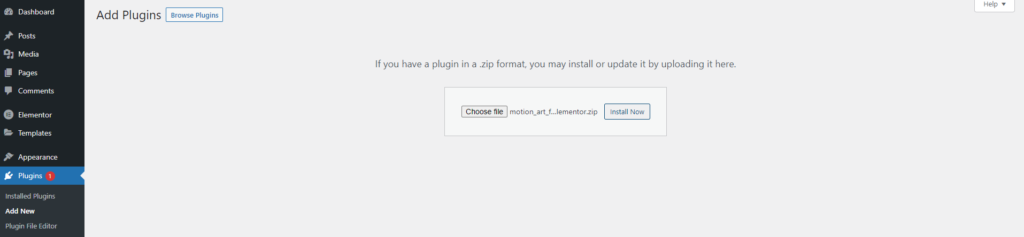
Step 3: Click on the ‘Upload Plugin’ button located at the top of the page to initiate the plugin upload process.
Step 4: Choose the plugin zip file previously downloaded to your local computer. Click the ‘Install Now’ button and allow the installation process to complete.

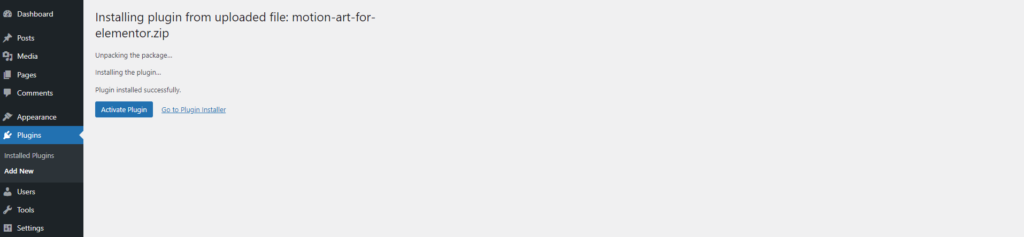
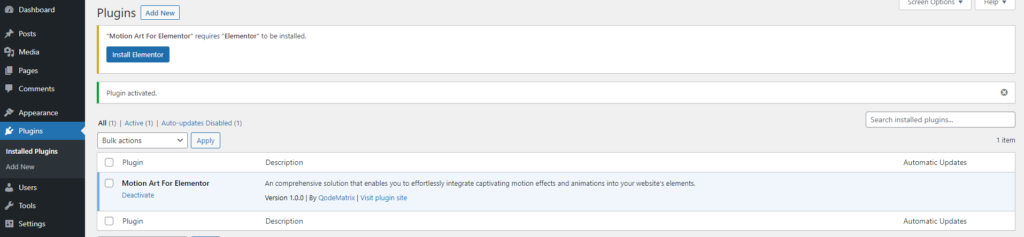
Step 5: Once the installation is complete, click the ‘Activate’ button to activate the Motion Art for Elementor Plugin on your website.

Step 6: After the installation of Motion Art, it is recommended to also install and activate the Elementor plugin.

By following these steps, you can seamlessly integrate the Motion Art for Elementor Plugin, enhancing the visual appeal and interactivity of your Elementor-powered website.
Implementation Process:
Incorporating the Motion Art Effect for Elementor is a simple and straightforward process, as outlined below:
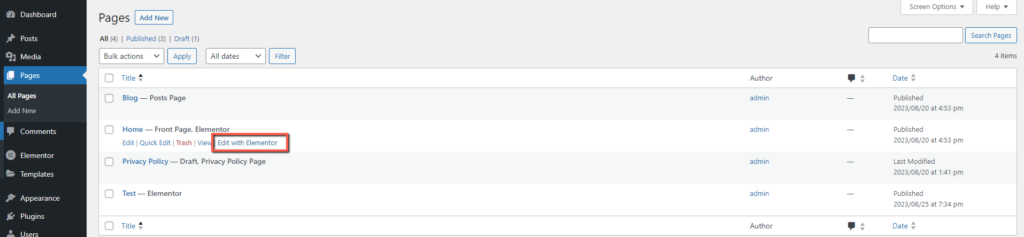
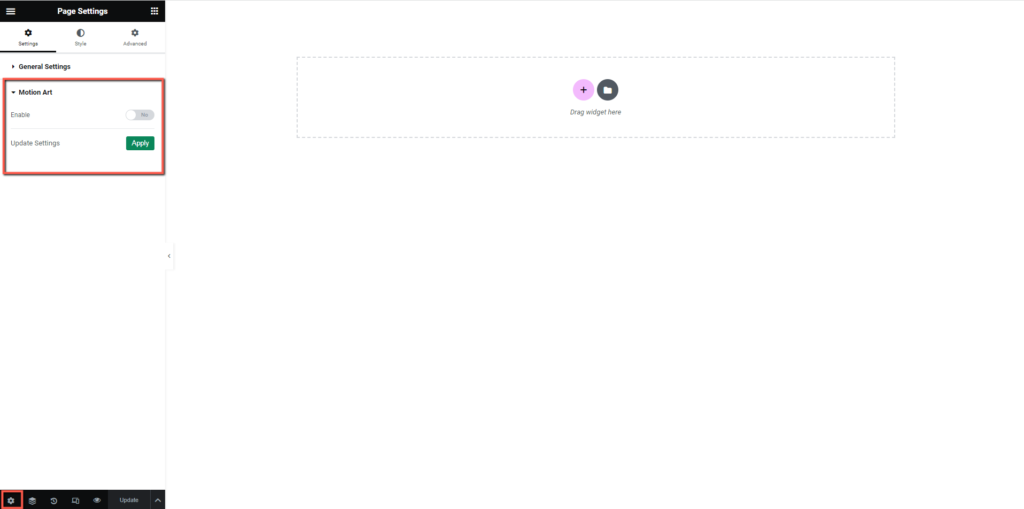
Step 1: Open the desired page in the Elementor Page Builder where you plan to integrate the Motion Art Effect, and access the page settings.

Step 2: Select and open the Motion Art Effect menu.

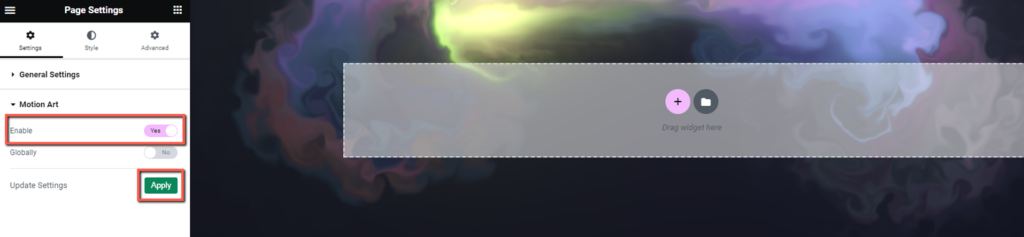
Step 3: Enable the Motion Art Effect with a single click, successfully integrating the captivating motion art feature into the page’s background. To preview the results, use the preview option.

Summary
This documentation highlights the introduction and implementation process of the Elementor Motion Art Effect powered by Qode Matrix. It emphasizes the dynamic and interactive visual animations that enhance user engagement, providing an immersive and captivating experience for website visitors. The guide also underlines the easy integration process and customizable options, making it accessible for users without extensive coding knowledge.